<AREA ...>SHAPE=DEFAULT | <AREA TITLE="..."> |
Attribute for
<AREA ...>Looking for info on how to make an image map?See our tutorial How to Make an Image MapCOORDSCOORDSSHAPERECT,
CIRCLE, or
POLY. COORDSSHAPEDEFAULT.
Coordinates are always entered as a comma delimited string of numbers. That is, the stirng consists of a number, then a comma, then another number, then a comma, etc. Donít put a comma after the last number. The exact meaning of those list of numbers is different for each shape, so see the descriptions of the values for the
For example, the following code sets coordinates for a rectangle, circle, and polygon, and sets no coordinates for the default.
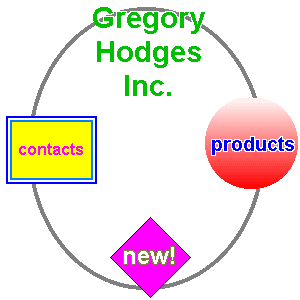
<DIV ALIGN=CENTER> <MAP NAME="map1"> <AREA HREF="contacts.html" ALT="Contacts" TITLE="Contacts" SHAPE=RECT COORDS="6,116, 97,184"> <AREA HREF="products.html" ALT="Products" TITLE="Products" SHAPE=CIRCLE COORDS="251,143, 47"> <AREA HREF="new.html" ALT="New!" TITLE="New!" SHAPE=POLY COORDS="150,217, 190,257, 150,297, 110,257"> <AREA HREF="default.html" SHAPE=DEFAULT> </MAP> <IMG SRC="testmap.gif" ALT="map of GH site" BORDER=0 WIDTH=300 HEIGHT=300 USEMAP="#map1"> </DIV> which gives us 
|