Frames Tutorial
Let's look at a basic example of how frames work:
 |
The frameset file is the file you point your browser to.
The frameset file uses
<FRAMESET ...> and <FRAME ...>
to tell the browser to go get more files to put
on the page. |
 |
The browser goes out again and retrieves the files which will appear on the page. |
 |
The browser puts all the files on one page in separate rectangles ("frames"). The user never sees anything from the original frameset file. |
Think of frames as creating a "table of documents" on the page. Like a table, a group of frames has rows and columns. Each cell of the table contains a document which is stored in a separate file.
<FRAMESET ...> defines the beginning and end of the table, and how many rows and columns that table will have. <FRAME ...> defines what will go into each cell ("frame") of the table.
Let's look in more detail at the example above. The entire contents of basicframeset.html (the
frameset file) look like this:
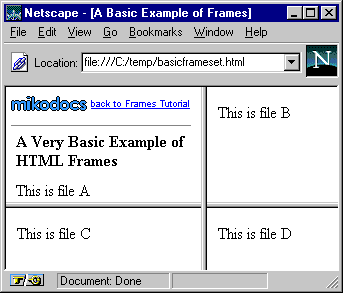
| This code |
... creates this page (here's the real thing) |
<HTML>
<HEAD>
<TITLE>A Basic Example of Frames</TITLE>
</HEAD>
<FRAMESET ROWS="75%, *" COLS="*, 40%">
<FRAME SRC="framea.html">
<FRAME SRC="frameb.html">
<FRAME SRC="framec.html">
<FRAME SRC="framed.html">
<NOFRAMES>
<H1>No Frames? No Problem!</H1>
Take a look at our
<A HREF="basic.noframes.html">no-frames</A>
version.
</NOFRAMES>
</FRAMESET>
</HTML>
|
 |
Here's a line-by-line explanation of each piece of code for the frames:
-
<FRAMESET - Start the "table of documents".
ROWS="75%, *"- The table should have two rows. The first row should take up 75% of the height of the page, the second should take up the rest.
COLS="*, 40%">- The table should also have two columns. The second column should take up 40% of the width of the page, the first column should take up the rest.
<FRAME SRC="framea.html">
<FRAME SRC="frameb.html">
<FRAME SRC="framec.html">
<FRAME SRC="framed.html">- Put the four files into the frames.
<NOFRAMES> ...
</NOFRAMES>- Every framed page should have a
no-frames alternative. The
<NOFRAMES> content should go inside the outermost <FRAMESET ...> tag, usually just before the last
</FRAMESET>. The most efficicent method for
no-frames content is to link to a page which is specifically designed
for no-frames.
</FRAMESET>- End the frameset.
There are several other aspects of frames to note from this example:
<FRAMESET ...> is used instead of the <BODY ...> tag. The frameset file has no content which appears on the page, so it has no need for <BODY ...>, which designates the content of the page. In fact, if you use <BODY ...> (except inside <NOFRAMES>), the frames will not appear. Tags in <HEAD>, including <TITLE>, still have their intended effects.
- Rows and columns are described by a list of widths or heights. For example
COLS="25%, *, 40%" says that there will be three columns. The first column takes up 25% of the width of the page, the third column takes up 40% of the width of the page, and the asterisk ("*") means "whatever is left over". See
COLS and ROWS
for more details.
- You do not explicitly designate the start and ending of each row. The browser keeps adding frames until it reaches the number designated by
COLS, then starts another row.
|
|