| Frames Tutorial | Targeting Frames |
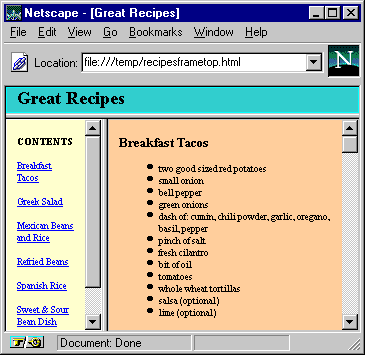
Nested Framesets Let's move now to a more real world example, and a few more techniques for using frames. One of the most popular uses for frames is the "title bar and side menu" method. We'll use as an example a page of recipes, pictured at right. The title of the page, "Great Recipes" stays stationary in a frame at top, a contents list is on the left, and the recipes themselves are in the large box on the right. As you click on the name of a recipe in the contents list, that recipe appears on the right.
Go ahead and try out the real page. (We're sorry if these recipes make you hungry. They did us. These recipes come from the wonderful vegetarian recipe site Veggies Unite!.)
Let's move now to a more real world example, and a few more techniques for using frames. One of the most popular uses for frames is the "title bar and side menu" method. We'll use as an example a page of recipes, pictured at right. The title of the page, "Great Recipes" stays stationary in a frame at top, a contents list is on the left, and the recipes themselves are in the large box on the right. As you click on the name of a recipe in the contents list, that recipe appears on the right.
Go ahead and try out the real page. (We're sorry if these recipes make you hungry. They did us. These recipes come from the wonderful vegetarian recipe site Veggies Unite!.)
Remember that a frameset is like a "table of documents" with rows and columns. The recipes page, however, has one column on top, but two on bottom. This is done by nesting framesets, putting one frameset inside another.
Here's the code for the frameset file for the recipes page:
<HTML> <HEAD> <TITLE>Great Recipes</TITLE> </HEAD> <FRAMESET ROWS="15%,*"> <FRAME SRC="recipetitlebar.html" NAME=TITLE SCROLLING=NO> <FRAMESET COLS="20%,*"> <FRAME SRC="recipesidebar.html" NAME=SIDEBAR> <FRAME SRC="recipes.html" NAME=RECIPES> </FRAMESET> <NOFRAMES> <H1>Great Recipes</H1> No frames? No Problem! Take a look at our <A HREF="recipes.html">no-frames</A> version. </NOFRAMES> </FRAMESET> </HTML>
<FRAMESET ...>COLS<FRAME ...><FRAMESET ...> |