Font Family
font-family sets the over all font to use for the element. You can specify either a specific font, such as Helvetica or Arial, or a generic font-family. You can't tell which fonts will be available on the user's computer, so font-family allows you to list a series of choices, separated by commas. The web browser uses the first font in the list that it understands.
So, for example, the following code (in a STYLE tag or in a style sheet file) indicates that <H2 ...> elements should be displayed in Lucida Casual if that font is available. If it isn't, the browser should try Comic Sans MS.
H2
{
font-family:'Lucida Casual', 'Comic Sans MS';
}
which gives us this <H2 ...> element:
My Favorite Foods

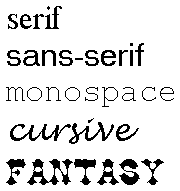
Interpretations of the five generic font families. Only the first three are widely supported. |
In addition to listing specific fonts, you can also list generic font-families. The concept of "generic font-family" requires a bit of explanation. Let me explain with an analogy. A few days ago I was in a coffee shop. Not understanding the array of latte's and cappuccino's I simply requested "something with lots of caffeine and sugar". The person at the counter filled the order with a super-caramel-chocolate-coffee-steamer. Generic font families are like my order at the coffee place... you don't know exactly what fonts are available, so you just give a description of what you want and the web browser displays something that fits.

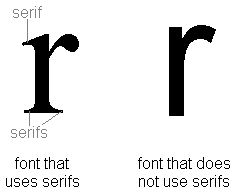
Serifs are small accentuations added to font characters to make them more readable. Fonts such as Times New Roman and Book Antiqua use serifs. Fonts that don't have serifs are often called "sans-serif" ("sans" is French for "without"). Arial and Helvetica are popular sans-serif fonts. |
There are five generic font families, but in practice only three of them are well supported: serif, sans-serif, and monospace. Cursive and fantasy are not understood by most web browsers and should not be relied upon.
Generic font families are all the font control you need in most situations. However, if you particularly want a specific font, the best technique is to combine named fonts with generic font families. For example, you could use several cursive style fonts, ending the list with the cursive generic font family:
H2.multi
{
H1 {font-family:'Brush Script MT',Phyllis,'Lucida Handwriting',cursive;}
}
which gives us an <H2 ...> element like this:
My H2 Element
|
|