Attribute for <TR ...>
VALIGN = TOP | MIDDLE | BOTTOM | BASELINE
VALIGN sets the vertical alignment of the row. VALIGN can be set to
TOP,
MIDDLE,
BOTTOM, or
BASELINE.
| this code |
produces this |
<TR VALIGN=TOP>
|
| Fruit | Largest
State
Producer |
|
<TR VALIGN=MIDDLE>
|
| Fruit | Largest
State
Producer |
|
<TR VALIGN=BOTTOM>
|
| Fruit | Largest
State
Producer |
|
BASELINE requires a few extra words of explanation.
The baseline is the imaginary line on which rest all the letters in a line of text. BASELINE sets the row so that all the cells share the same baseline. Most of the time this has the same effect as BOTTOM, but if the fonts are different sizes then BASELINE is looks better.
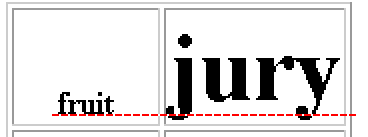
VALIGN=BOTTOM aligns the cells along the bottom of the text |
 |
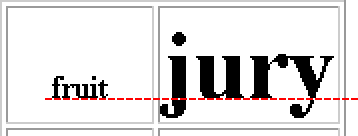
VALIGN=BASELINE aligns the cells along the baselines of the text |
 |
So, for example, the font size is set larger in the second cell in the first row, but the cells align along their baselines:
<TR VALIGN=BASELINE>
<TH>fruit</TH>
<TH STYLE="font-size:300%">jury</TH> </TR>
which gives us this table
| fruit |
jury |
| watermelon | Georgia |
| apples | Washington |
|
|