| Text Alignment | Indenting |
JustificationBy default most browsers render text with a jagged right edge. If you want all text rendered like in a book with an even right edge you can use a single style rule. To set all text to justified copy the following code into the section of your document.
If you want all text rendered like in a book with an even right edge you can use a single style rule. To set all text to justified copy the following code into the
<STYLE TYPE="text/css">
<!--
BODY
{
text-align:justify;
}
-->
</STYLE>
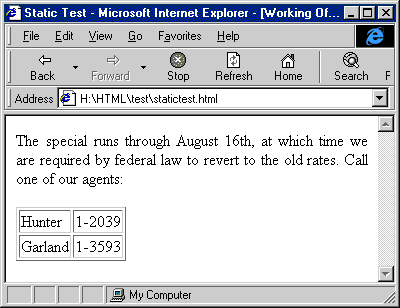
The problem with justification is that many browsers get confused about where the last line of text is (which shouldn't be justified). For example, MSIE 4.x is confused when a block of text is immediately followed by a table. Notice in this image that the last line of text stretches the words "one of our agents" across a full line: 
To remedy this situation surround all blocks of text with
<P> The special runs through August 16th, at which time we are required by federal law to revert to the old rates. Call one of our agents: </P> <TABLE BORDER> <TR> <TD>Hunter</TD> <TD>1-2039</TD> <TR> <TD>Garland</TD> <TD>1-3593</TD> </TABLE> Now our errant MSIE renders things more sanely: 
|