<BODY ...>
| Usage Recommendation |
|---|
 use it use it |
BGCOLOR: background color of the pageBACKGROUND: background picture for the pageTEXT: color of the text on the pageLINK: color of links that haven't been followed yetVLINK: color of links that have been followedALINK: color of links while you are clicking on themBGPROPERTIES: if the background image should not scrollTOPMARGIN: size of top and bottom marginsLEFTMARGIN: size of left and right margins | | |
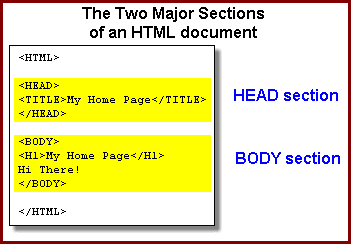
 <BODY ...> is one of the
two major sections that goes inside <HTML>
(the other is <HEAD>). <BODY ...> is the section that holds everything that is actually displayed. All the text, headers, tables, etc are in the <BODY ...> section.
For example, in this tiny little file, the contents ("My Home Page" and "Hi There!") are inside the <BODY ...> tag:
| this code |
produces this |
<HTML>
<HEAD>
<TITLE>My Home Page</TITLE>
</HEAD>
<BODY>
<H1>My Home Page</H1>
Hi There!
</BODY>
</HTML>
|
this page |
Because <BODY ...> defines the visible section of the document, it has a number of attributes which control the overall document appearance.
BGCOLOR, for example, controls the background color of the web page. The <BODY ...> attributes have become popular as a way of adding a little flair to
the page, but have become a way to make the page obnoxious by using irritating colors. Be careful with the <BODY ...> attributes which control the colors on the page.
|
|